使用 Docker 建立 nginx 伺服器入門教學

前言
相信一般開發者每次開發應用程式時最討厭的就是設定環境。往往裝好環境時開發應用的熱情往往被消磨一半,不過如今有了 Docker 不但可以提高開發效率也可以更容易管理整個服務架構,發展 micro service!
Docker 基本概念
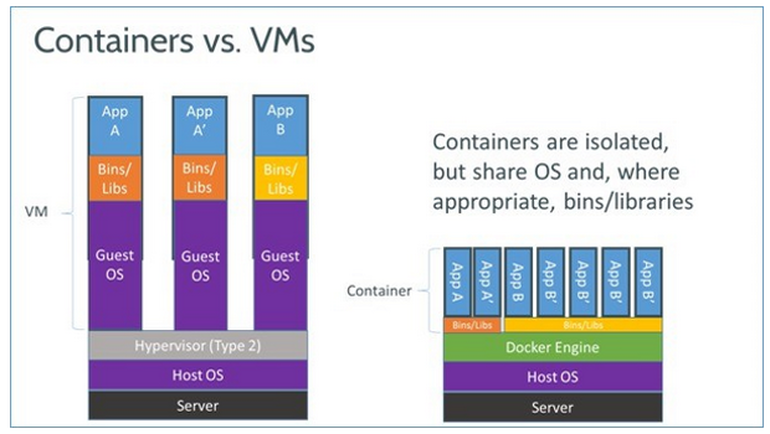
Docker 和傳統在硬體做虛擬化的方式不同,其主要在作業系統層做虛擬化且在主流的作業系統和雲端平台上都可以使用(例如:Linux、MacOS 和 Windows),不同作業系統 Docker 相關安裝方式可以參考官方網站。

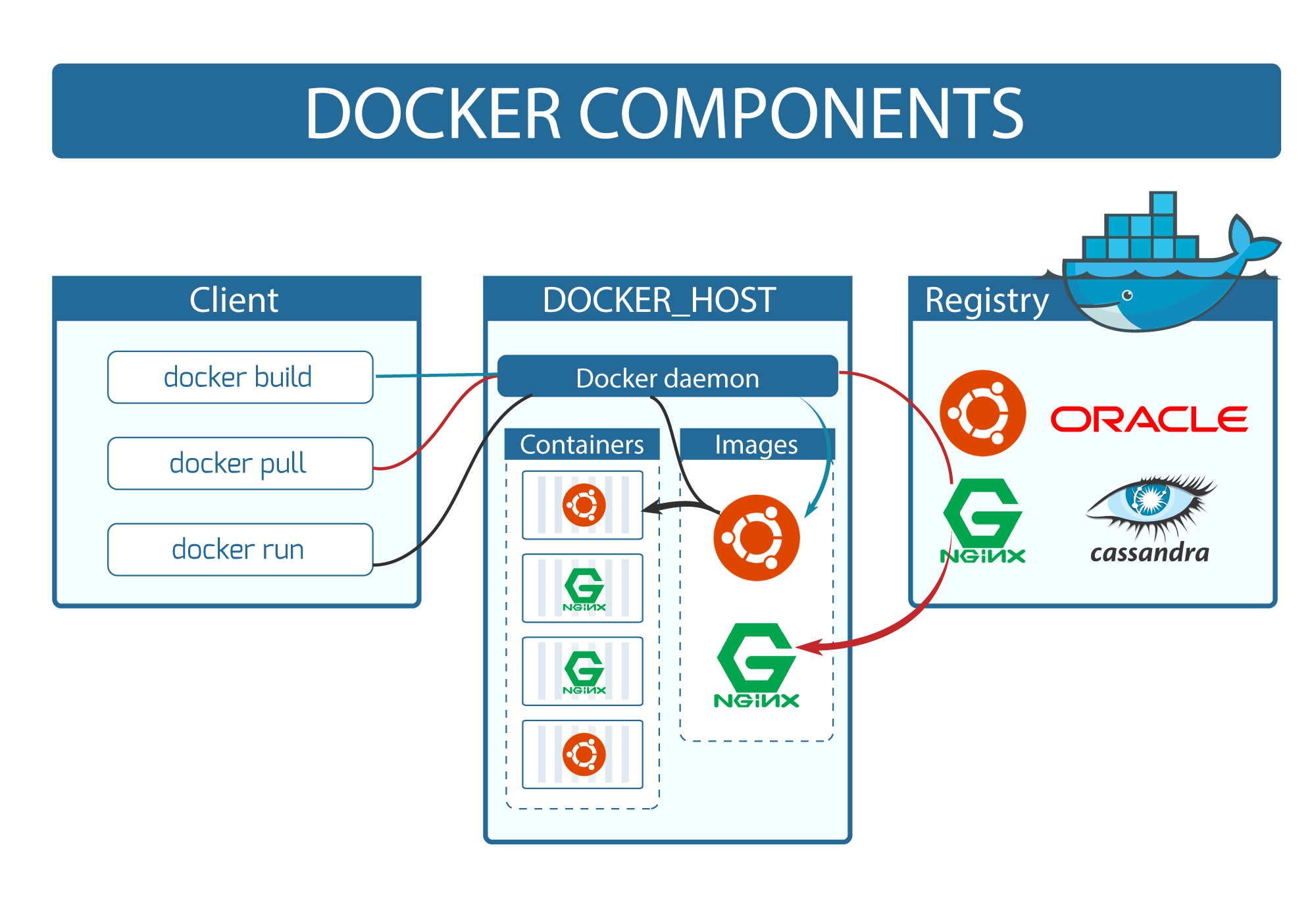
關於 Docker 基本有三大主軸概念:
- Docker 映像檔(Image):類似於虛擬機的映像檔,是一個可以創建容器的模版(template)
- Docker 容器(Container):類似於一個輕量級 sandbox。Docker 是透過容器來運行並隔離應用
- Docker 倉庫(Repository):類似於程式碼儲存地,可以想成是 Docker 版的 git repo。而 Docker Hub 類似於 Docker 版的 Gihub,有許多 repo 在上面分享
使用 Docker 建立 Nginx 伺服器

使用官方 nginx image 運行 docker container
將 nginx image 跑起來成為一個 webserver container,並把 docker container 80 port 對應到本機端的 0.0.0.0:7777
1
$ docker run -d -p 7777:80 --name webserver nginx
若本地端沒有 image 則會從遠端下載:
Unable to find image ‘nginx:latest’ locally
latest: Pulling from library/nginx檢查 Docker container 是否運行(有可能需要 sudo 權限)
1
$ docker ps
此時在瀏覽器 http://localhost:7777 應該可以看到 nginx 伺服器的首頁
替換 nginx 首頁
在目前資料夾建立一個 index.html 檔案:
1
2
3
4
5
6
7
8
9
10
11<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h1>Hi Nginx Docker</h1>
</body>
</html>記得把之前的 docker container 先 docker stop webserver 暫停然後輸入:
(若遇到已經創建同樣名稱 container 時可以先輸入 docker stop CONTAINER_NAMES) 後 docker rm CONTAINER_NAMES)
1
$ docker run --name nginx-container -p 7777:80 -v index.html:/usr/share/nginx/html:ro -d nginx
此時在瀏覽器 http://localhost:7777 即可以看到 nginx 伺服器的首頁被換成我們 index.html 內容
使用 Dockerfile 建立新的映像檔:
1
2FROM nginx
COPY ./index.html /usr/share/nginx/html開始根據目錄下 Dockerfile 建立映像檔
1
$ docker build . -t my-nginx-image
成功後可以執行 run 動作,但記得把之前的 docker container 先 stop 暫停
1
$ docker stop webserver
執行 docker run 透過我們剛建立的 my-nginx-imag 來建立 container
1
$ docker run --name nginx-container -d my-nginx-image
此時在瀏覽器 http://localhost:7777 應該又可以看到 nginx 伺服器的首頁被換成我們 index.html 內容
總結
以上就是簡單的使用 Docker 建立 nginx 伺服器入門教學,事實上 docker 功能還有多有趣的應用,網路上也有許多已經打包好的 image 檔案等著發掘。對了,自從有了 docker 之後不但可以早點下班,搞壞環境也不用怕!
參考文件
- Docker 基本觀念與使用教學:自行建立 Docker 影像檔
- twtrubiks/docker-tutorial
- 教你一次學會安裝 Docker 開始玩轉 Container 容器世界
- Docker —— 從入門到實踐
(image via logz)
關於作者:
@kdchang 文藝型開發者,夢想是做出人們想用的產品和辦一所心目中理想的學校。A Starter & Maker. JavaScript, Python & Arduino/Android lover.:)

留言討論