前言
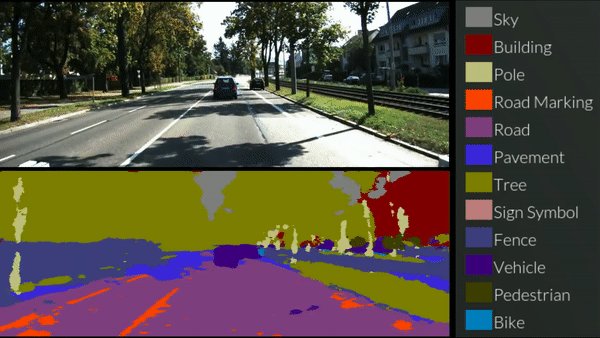
今天來跟大家介紹一個在自駕車領域中也很重要的技術 - Semantic segmentation,先放一張帥圖來欣賞欣賞。

什麼是 semantic segmentation
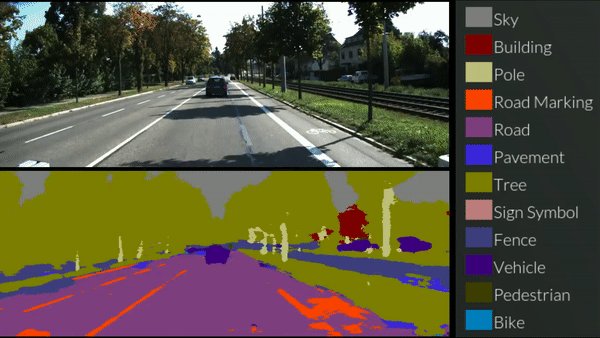
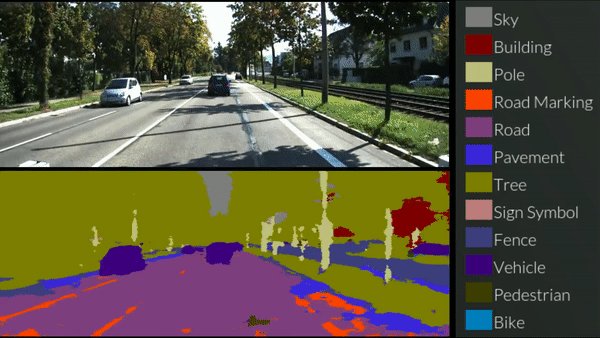
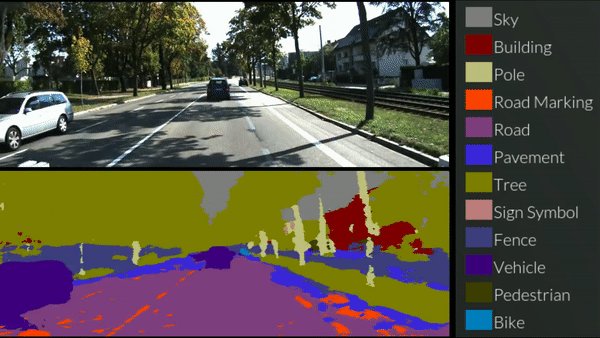
Semantic segmentation 的功能是把一張 2D 影像中的所有 pixel,都做好分類,這些類別我們是先定義好的。以下圖為例:

Semantic segmentation 的目標就是要把每個 pixel 都歸類到 Sky, Building, Pole, Road Marking, Road, Pavement, Tree, Sign Symbol, Fence, Vehicle, Pedestrian, Bike 的其中一類。
為什麼需要 semantic segmentation
從上面的簡介我們知道,semantic segmentation 可以切分出各個大區塊,比起直接做物體辨識,他的應用之處還是不太一樣,例如:
- 辨識自駕車可以開的範圍(Drivable surface estimation),才不會開到人行道等不該開的區域
- 辨識車道分隔線,確保車子不會開到其他車道
- 成為更高階 scene understanding 的基石,比如辨識現在是處在高速公路、市區、施工區、校園等等
怎麼做 semantic segmentation
Semantic segmentation 是一個還在蓬勃發展的領域,所以這邊只是稍微簡介一下,如果你有興趣,可以去看看延伸閱讀 2 和 3,再從那邊繼續延伸。
我們從本質出發,為了區分出每個 pixel 的類別,我們還是需要辨識這些 pixel 的特徵,所以需要一個 Feature Extractor,但通常經過一系列的 convolution layer 跟 pooling 之後,feature space image 會變小,所以需要一個 Feature Decoder,把 feature space image 放大,最後再通過一個 output layer 產生每個類別的機率(一層 softmax 就可以做到),基本結構如下圖:

稍微詳細展開 Feature Extractor 跟 Feature Decoder 如下:


想玩玩看實作的話,可以去 這個 repository - pytorch-semseg 看看。
怎麼測試 semantic segmentation 的演算法
在評量 semantic segmentation 演算法時,一個很標準的做法是用 class IOU ( intersection-over-union),對於某個 class X 來說,我們在意 TP, FP, FN 這三個值。

直接上個範例,假設今天只有 9 個 pixel,左邊是 ground truth,右邊是我們的預測值,那就可以算出 Road 這個 class 的 IOU 是 3/5。

再來一個範例,對於 Sidewalk 這個 class 來說,IOU 是 4/6。

除了上面的 IOU 之外,由於畫面中各 class 所佔的 pixel 比重可能會差很多,例如路面跟天空佔了很多 pixel,但行人或遠方的汽車可能就佔很少,為了平衡這問題,可以調整一下權重:

然後放一個諧音笑話:

總結
今天用簡短的篇幅介紹了 semantic segmentation,希望讓大家可以它有很清楚的概念,也提供一些連結,讓想要更深入鑽研的讀者可以慢慢研究。下次見!



